React 분류
[React] material-ui 추가
작성자 정보
- codls 작성
- 작성일
본문
1. Material-UI 설치
npm install @material-ui/icons @mui/material @material-ui/core @mui/system
2. 컴포넌트 분리

1) Header.js (상단)
import { AppBar, IconButton, Toolbar, Typography } from '@material-ui/core';
import { Menu as MenuIcon } from "@material-ui/icons";
function Header() {
return (
<AppBar position="static">
<Toolbar variant="dense">
<IconButton edge="start" color="inherit" aria-label="menu" sx={{ mr: 2 }}>
<MenuIcon />
</IconButton>
<Typography variant="h6" color="inherit" component="div">exoluse-react</Typography>
</Toolbar>
</AppBar>
)}
export default Header;
2) Bottomjs (하단)
import { Restore as RestoreIcon, Favorite as FavoriteIcon, LocationOn as LocationOnIcon } from "@material-ui/icons";
import { Paper, BottomNavigation, BottomNavigationAction } from '@mui/material';
function Bottom() {
return (
<Paper sx={{ position: 'fixed', bottom: 0, left: 0, right: 0 }} elevation={3}>
<BottomNavigationshowLabelsonChange={(event, newValue) => { // setValue(newValue);}}>
<BottomNavigationAction label="Recents" icon={<RestoreIcon />} />
<BottomNavigationAction label="Favorites" icon={<FavoriteIcon />} />
<BottomNavigationAction label="Nearby" icon={<LocationOnIcon />} />
</BottomNavigation>
</Paper>
)}
export default Bottom;
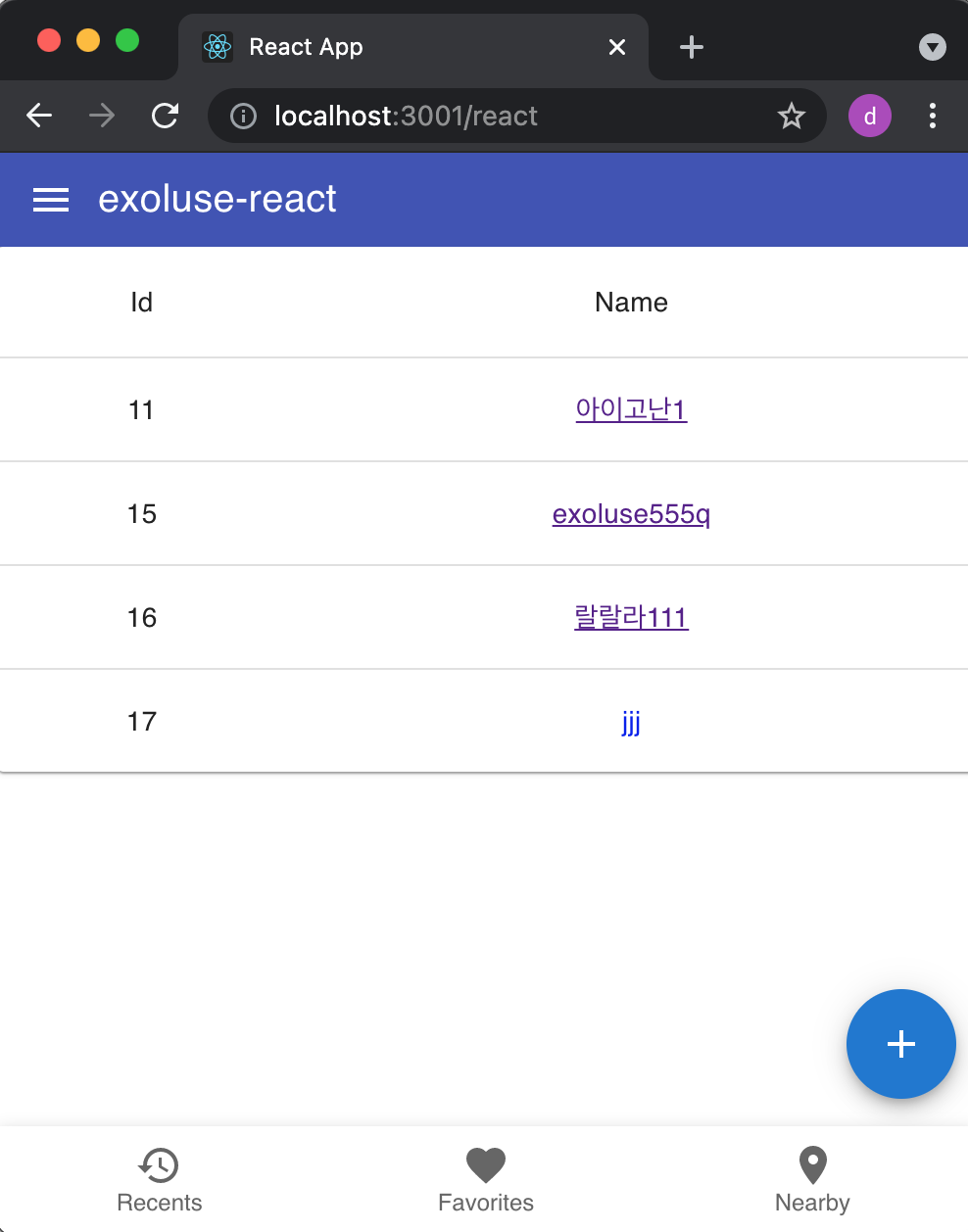
3) EmpList.js (목록)
import {useEffect, useState} from 'react';import { Link, useHistory } from 'react-router-dom';
import { Add as AddIcon } from "@material-ui/icons";
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper, Fab } from '@mui/material';import './App.css';
function EmpList() {
let history = useHistory();
let [empList, changeEmpList] = useState([]);
let [refreshComponent, changeRefreshComponent] = useState("");
useEffect( ()=>{
fetch("http://localhost:3001/getEmpList").then((response)=>{
return response.json();}).then( (response)=>{changeEmpList(response.data);} )}, [ refreshComponent ] );
return (<><TableContainer component={Paper}><Table aria-label="simple table"><TableHead><TableRow><TableCell align="center">Id</TableCell><TableCell align="center">Name</TableCell></TableRow></TableHead><TableBody>{empList.map((row) => (<TableRowkey={row.id}sx={{ '&:last-child td, &:last-child th': { border: 0 } }}><TableCell component="th" scope="row" align="center">{row.id}</TableCell><TableCell align="center"><Link to={ '/detail/'+row.id }>{row.name}</Link></TableCell></TableRow>))}</TableBody></Table></TableContainer><Link to={ '/insert'}><Fab sx={{ position: 'fixed', bottom: 70, right: 10 }} color="primary" aria-label="add"><AddIcon /></Fab></Link></>)}
export default EmpList;

관련자료
댓글 0
등록된 댓글이 없습니다.
